前言
现如今有很多人每天在看博客,也有很多人在各大平台发表博客,今天我们通过hexo博客框架来自己动手搭建一个免费并且完全DIY的个人博客。Hexo的优势在于方便快捷并且提供的主题丰富,本文是笔者在搭建博客期间的一些经验分享。还是先来看一下搭建完成后的效果吧—我的博客。
Hexo介绍
Hexo是由台湾在校大学生tommy351(twitter名)设计的一款基于node的静态网站生成器,它使用MarkDown语法解析文章,能够几秒内生成静态网页。使用hexo搭建博客你会发现页面浏览十分流畅,这就是静态网页部署的优势所在。
正文
搭建前提
在开始搭建博客网站之前需要以下准备:
下载并安装Node
进入Node下载页面,此处笔者下载当前稳定版本8.11.3,安装过程比较简单此处不再赘述。安装完成后在命令提示符下使用以下命令检测是否安装成功,如果显示安装的版本号即表示安装成功。
1 | $ npm -v |
下载并安装Git
进入Git下载页面,选择对应的系统版本和git版本号进行下载,安装过程此处不再赘述。安装完成后在桌面右键可以看到git bash或者开始菜单中也可以找到。本文后续大部分操作也都在git bash中完成。
安装完成Git后,需要对Git进行用户名和密码的配置。
1 | $ git config --global user.name "Your Name" |
因为Git是分布式版本控制系统,所以,每个机器都必须自报家门:你的名字和Email地址。你也许会担心,如果有人故意冒充别人怎么办?这个不必担心,首先我们相信大家都是善良无知的群众,其次,真的有冒充的也是有办法可查的。----廖雪峰Git教程
Hexo安装
首先我们先新建一个文件夹作为个人博客的文件目录,此处笔者创建blog文件夹。进入该文件夹后打开Git bash,开始安装hexo
1 | $ npm install -g hexo-cli #安装Hexo脚手架 |
此时在blog文件夹中我们可以看到已经生成了搭建网站所需要的所有文件了,其目录如下
1 | │ .gitignore |
现在一个简单的个人博客已经创建完成,我们可以使用hexo generate命令来生成静态网页。然后通过hexo server命令启动本地服务器来预览一下hexo为我们提供的最原始博客页面。当然这两个命令也可以简写如下。
1 | hexo g |
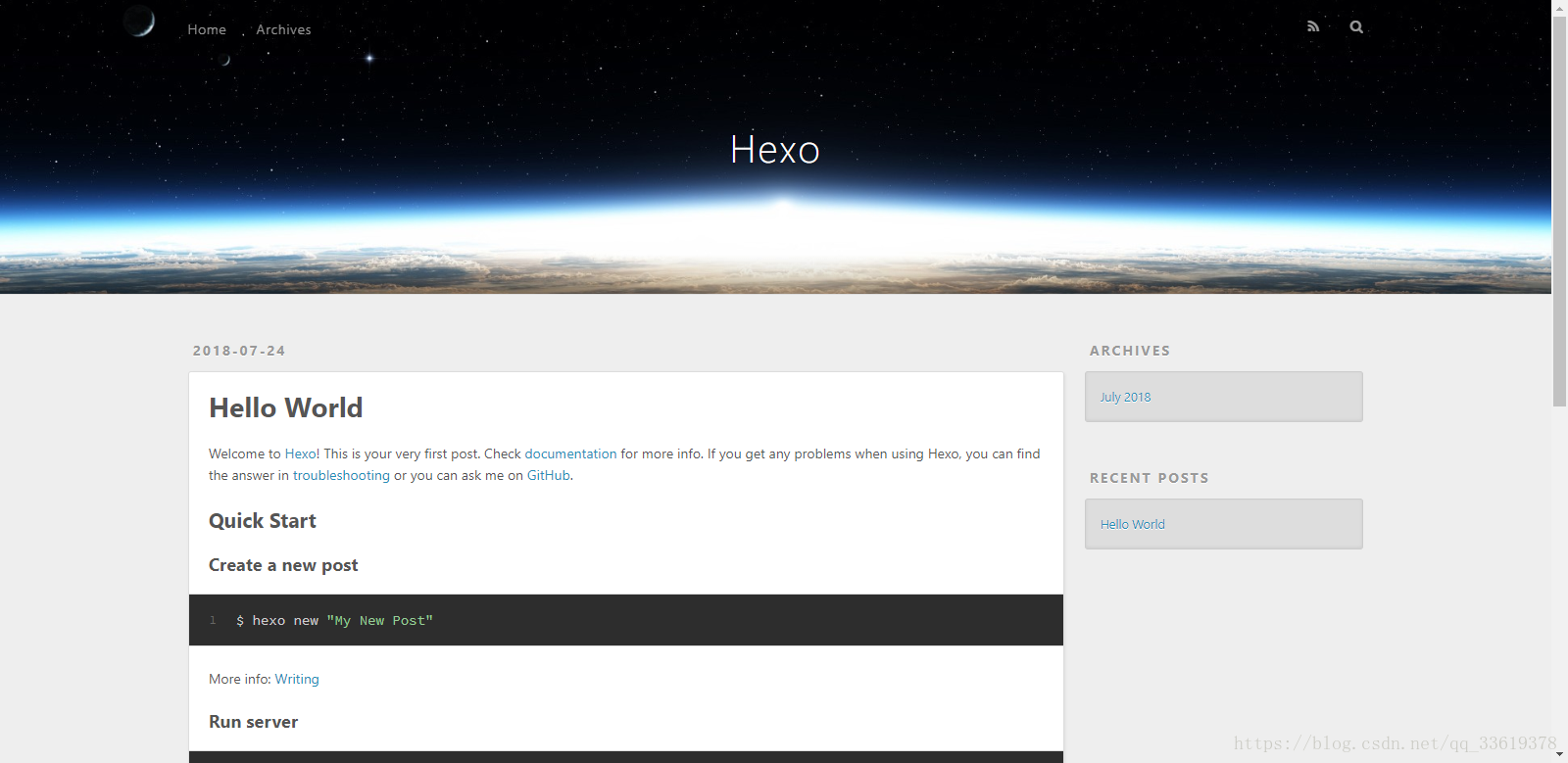
浏览器访问http://localhost:4000/ ,此时就可以看见一个简单的博客页面。该页面正是source目录下hello-world.md文件生成的静态网页。

部署博客到coding
Coding与Github相似,都是基于Git的代码托管平台,GitHub大家应该都很熟悉,相对与Coding来说,GitHub面向英语系国家程序员,Coding面向中国程序猿,而且Coding的私有库可免费使用这是最大的区别。两者的用法和操作其实大同小异。笔者也是第一次使用Coding,所以大家共同学习。本文就使用了Coding来作为博客项目的托管平台。
新建仓库
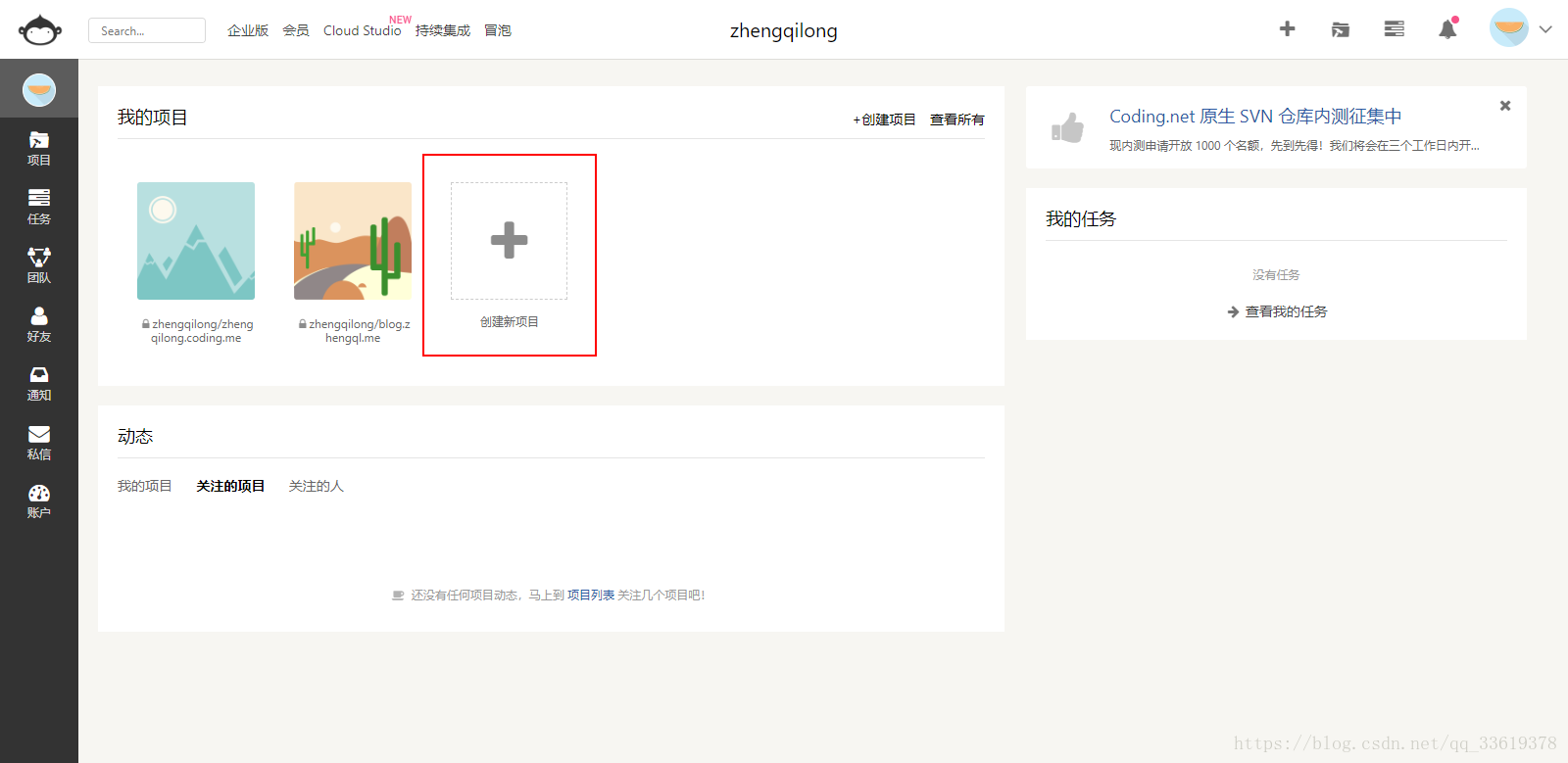
1.打开coding主页,创建新项目

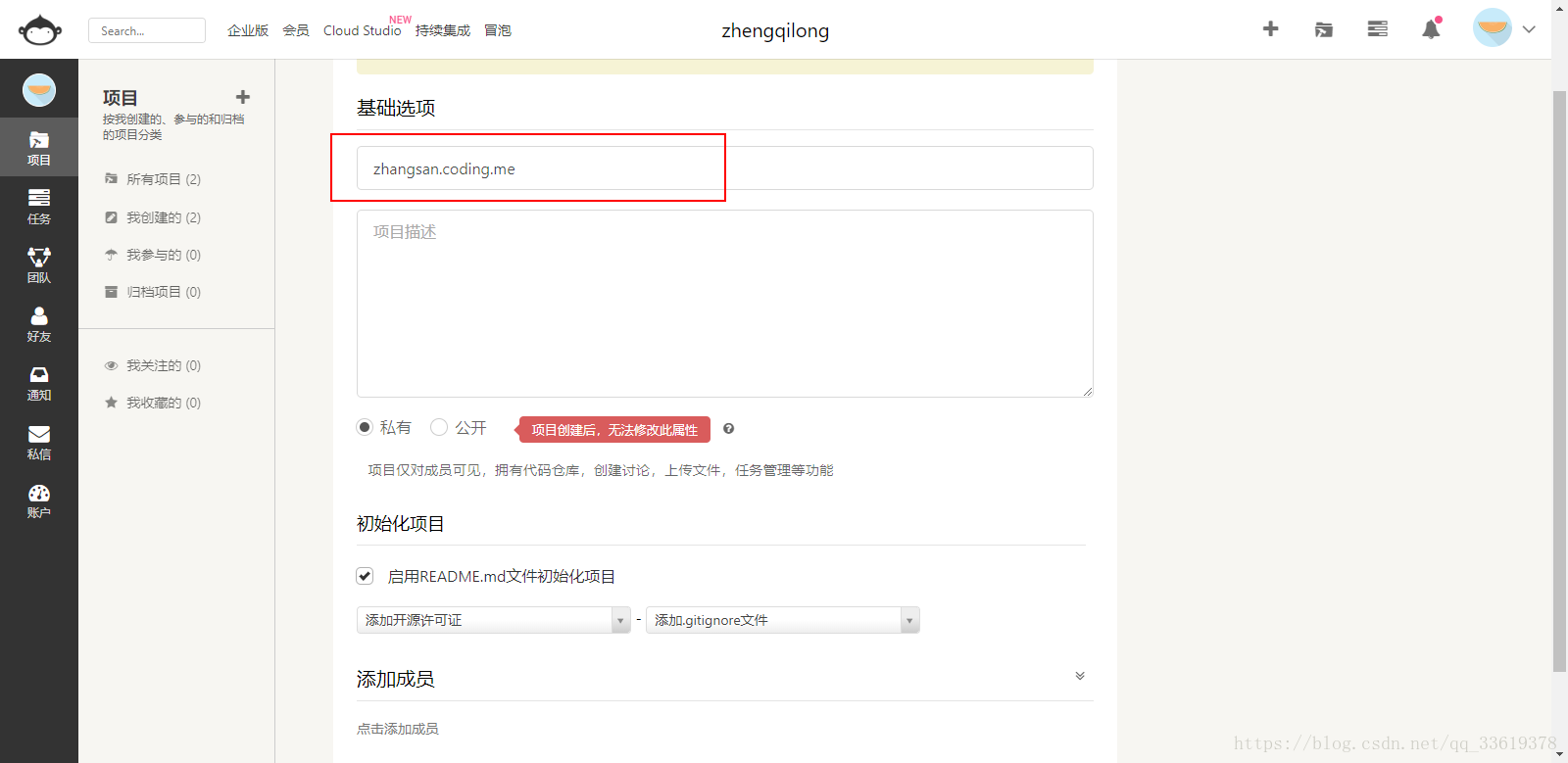
新建一个名为yourname.coding.me的项目,其中这里的yourname最好是coding注册时的username,等项目部署成功后它就是你博客的访问地址。如下所示coding可以创建私有仓库,GitHub中是要收费的。

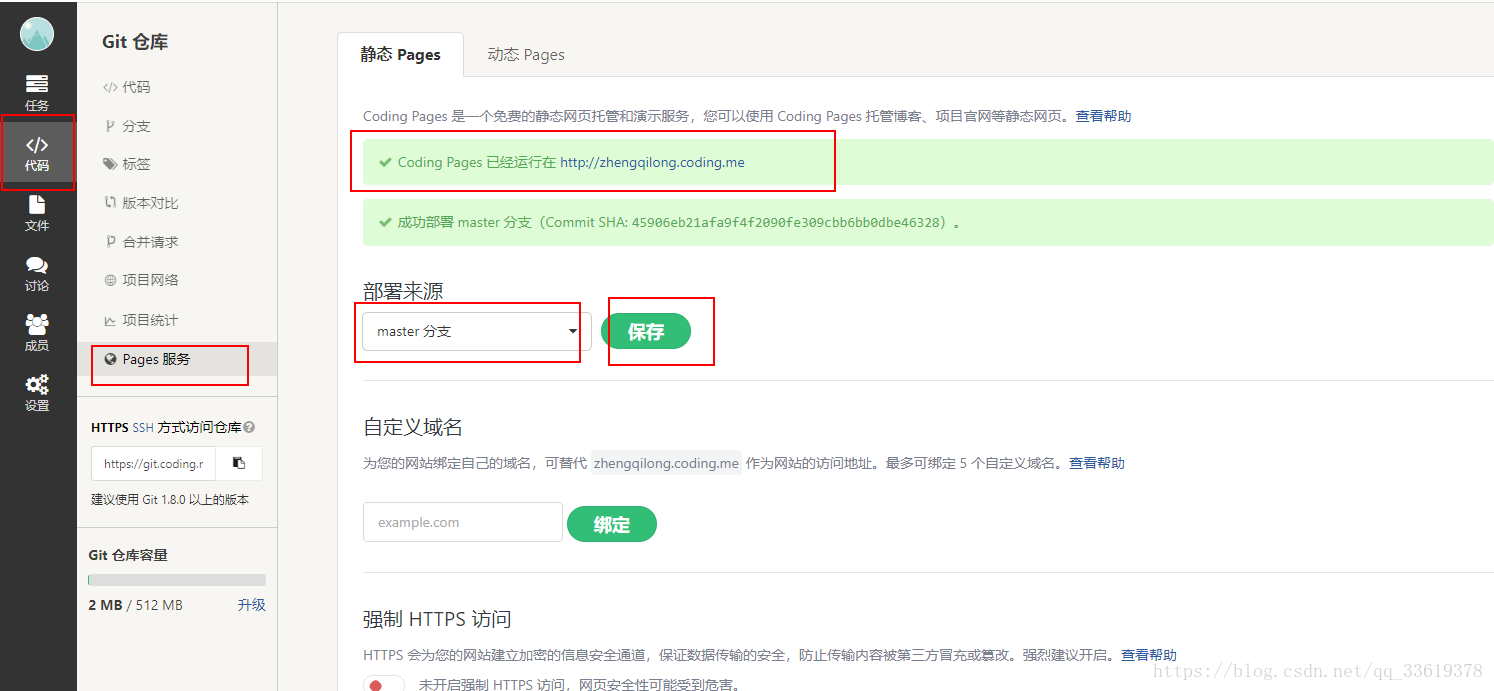
2.开启Pages服务,开启后我们就可以通过 用户名+网站后缀来访问博客,而且还可以绑定域名通过固定域名来访问。进入项目->代码->Pages服务,具体操作如下:

连接到Coding
在管理Git项目时,无论是GitHub还是Coding我们可以通过SSH、HTTPS两种方式来clone或者push代码,当使用HTTPS的方式来管理代码,每次操作时都需要验证用户名和密码;而使用SSH方式Push代码之前需要配置个人的SSH key,这样就可以省掉繁琐的验证步骤。
当然,我们也可以选择通过HTTPS方式来进行项目的管理,那么请跳过SSH key的配置步骤,直接阅读项目部署步骤的内容。
配置SSH key
以下命令皆在Git bash下执行
1.检查你的电脑上是否已经生成了SSH Key
1 | $ cd ~/.ssh |
如果该目录下存在id_rsa.pub或id_dsa.pub文件,那么直接进行第三步
2.创建一个SSH Key
执行创建命令
1 | ssh-keygen -t rsa -C "username" #username为git config --global user.name,即git中所配置的用户名 |
代码参数含义:
| 参数 | 描述 | 默认值 |
|---|---|---|
-t |
指定密钥类型,默认是rsa,可以省略。 | rsa |
-C |
设置注释文字,比如用户名。 | |
-f |
-f指定密钥文件存储文件名。 | id_rsa |
以上命令省略了-f参数,因此,运行上面那条命令后会让你输入一个文件名,用于保存刚才生成的SSH key代码,如:
1 | Generating public/private rsa key pair. |
此处我们直接按下回车使用默认文件名创建,那么就会生成id_rsa和id_rsa.pub两个秘钥文件。
接着又会提示你输入两次密码(该密码是你push文件的时候要输入的密码,而不是Coding管理者的密码),当然,你也可以不输入密码,直接按回车。那么push的时候就不需要输入密码,直接提交到Git服务器上了,如:
1 | Enter passphrase (empty for no passphrase): |
接下来,就会显示如下一些提示,如:
1 | Your identification has been saved in /c/Users/you/.ssh/id_rsa. |
3.在Coding中配置SSH Key
在刚才生成的文件夹中找到id_rsa.pub,用记事本打开后全选复制。
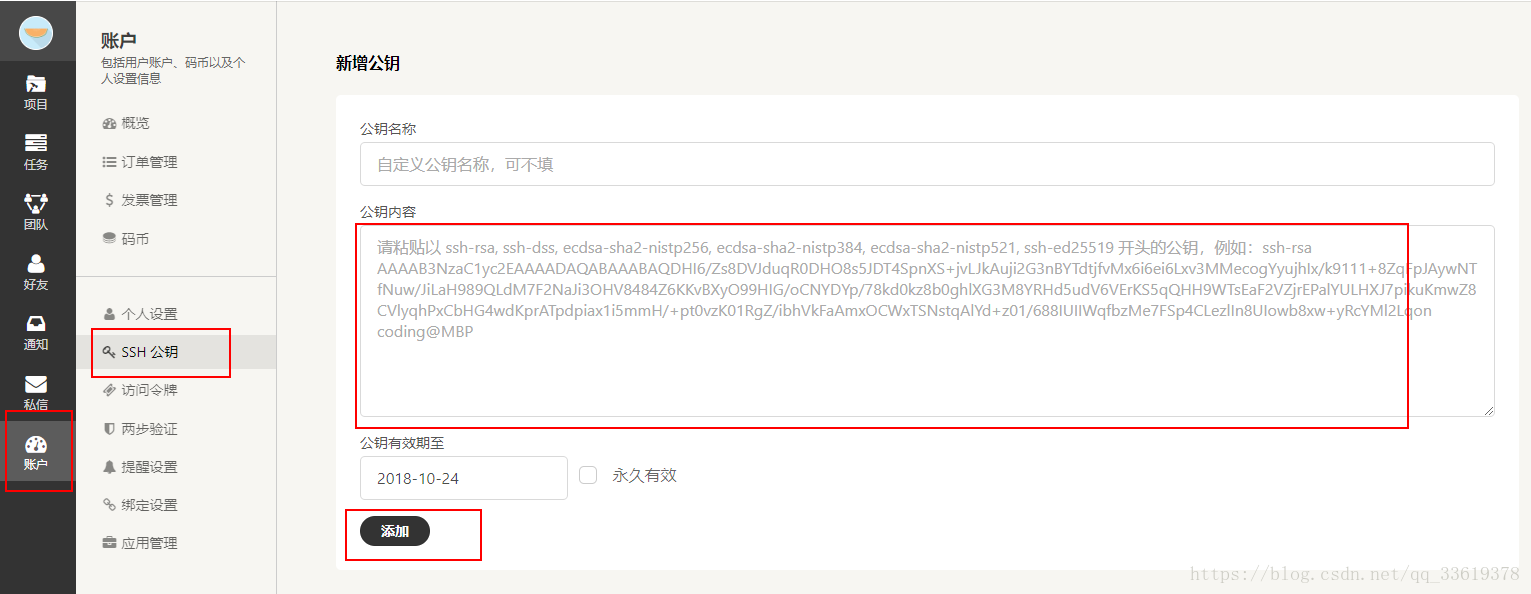
打开浏览器,进入我们Coding的工作台,账户->SSH公钥,按如下操作,将生成的SSH key添加。

部署发布项目
在我们创建的博客项目工作空间中找到_config.yml文件,打开后在文件的最后方,可以看到如下配置:
1 | deploy: |
对该配置进行修改如下(注意缩进):
1 | deploy: |
该配置指定了Coding仓库的地址,并通过SSH方式进行连接。同样我们也可以通过HTTPS方式。repository写法如下:
repository: https://git.coding.net/yourname/yourname.coding.me.git
保存后关闭,在项目当前目录打开Git Bash ,因为项目的部署会用到hexo-deployer-git,所以先安装该插件:
1 | $ npm install hexo-deployer-git --save |
安装完成后,开始项目的部署操作,每次的部署操作可以分三步来,分别如下:
1 | $ hexo clean #清除缓存文件和已生成的静态文件。更换主题后一定要用 |
如果你使用的是SSH方式的话,应该可以看到commit和push成功的记录,说明已经部署成功。如果使用的是HTTPS方式,会弹出输入用户名密码的输入框,键入你的coding用户名密码即可。
此时打开浏览器访问 https://yourname.coding.me
主题更换
我们刚才搭建的博客使用的是默认的landscape主题。我们也可以在hexo提供的主题页面中选择自己喜欢的进行配置。在博客文件夹下的themes文件夹,该目录下存放的就是所有的主题资源。此处笔者以Next主题的配置为例。
- 首先第一步下载主题,下载命令格式为
git clone {主题链接} themes/{主题名称}。
1 | git clone https://github.com/iissnan/hexo-theme-next themes/next |
下载完成后,在themes文件夹下就可以看到Next主题的相关文件。
2. 下载完成,接着就是启用主题。
在博客文件根目录中找到_config.yml文件,并用记事本打开,对theme属性进行修改
1 | theme: next #原本为lanscape主题,此处直接修改为我们下载的主题名 |
- 完成以上配置后,我们既定要记得清楚缓存并重新部署项目,操作如下:
1 | $ hexo clean #清除缓存 |
此时,我们的博客主题已经修改成功。
总结
搭建个人博客网站,并且坚持在网站上更发表自己的一些知识积累是很有意义的,这个过程不但让你融会贯通而且完全转化为自己的理解。笔者在搭建过程中也遇到许多坑,多亏有网上的众多大牛前辈。先回过头来看其实还是很有成就感的,当然当前进度的博客网站只能算是刚刚搭建好,hexo本来就是完全DIY的,主题和页面都需要更多的优化,最重要的是内容不能停,既然搭建好了,就坚持写下去吧。
大家如果有问题或者笔者博客内容有误可以留言交流,共同学习。
参考的文章
hexo开发手册可以初步了解hexo: https://hexo.io/zh-cn/docs/
博客搭建的基础教程写得非常详细: https://www.jianshu.com/p/eb002d35436c